Introduction to Layout Designer
The Layout Designer in the Recommendation engine enables you to customize your web and e-mail templates without relying on coding or advanced technical skills. Your layouts are now easy to create and use on both web and in e-mails.
You can choose to customize your template, or you can rely on one of Raptor’s templates, depending on your needs.
⚠️Warning: The old layouts are not compatible with the new designer and can therefore only be edited with HTML. You might want to create a new layout in order to get the full advantages of the new Layout Designer.
How the Layout Designer works
Choose your template
In the control panel, you will find the Recommendation engine on the home screen, to your right, or in the top left corner, when you click on the Raptor logo.
Go to Tools and click on Layout Designer.
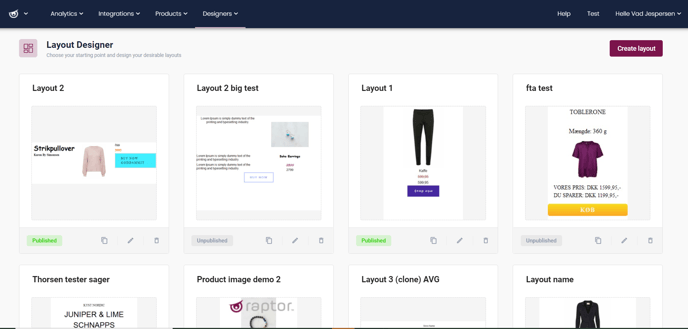
Here, you will see an overview of your different templates if you have any. If this is your first time creating layouts, this page will be empty.

Click Create layout on your right in order to get the different template options.
You can choose between:
Featured product: used for promotional purposes as it compares prices
Horizontal template: used for horizontal product displays with a discount label
Abandoned basket: used for behavioral e-mail triggers – such as abandoned basket and/or product interest
Blank layout: used for designing your layout from scratch.
In this example, we will choose the promotional template layout and demonstrate how you can customize your placeholder to your brands’ visual identity.
Customize your layout
Below you see an image of the Editor.
On your left, you have the layout with its placeholders, where all the changes are made.
On the right side, you find the preview window that tracks every change you make to your layout.
Remember to save your changes along the way.
The layout preview gives a precise visualization of what the layout will look like with a specific product. The placeholders (@Model... ) on the Editor side will be filled up with the real product data in the preview window. 
This is a list of the different customization options:
- Resize the image placeholder
- Change color, shape, border, text of the Call-to-action button
- Change the product information
- Add/remove the product price before and after
- Add/remove a splash (top right) to emphasize the product discount
- Change color, shape, border, and text of splash
- Add/remove description to your product, for example, “Still interested in this?”
Start customizing your layout by selecting a product from the search bar. The product you choose will be displayed in the preview box. You can search for either a product id, name or category.
Choose more advanced customization options
You have different options to manually customize your templates.
1. Manually resize the image placeholder with exact dimensions. Go to Size on the top left side and either drag the corners to fit your dimensions or type your dimensions directly into the placeholder:

2. Go to the HTML tab if you want to add specific code to the template.

3. Go to Functions to write more complex logic and conditions. For example you can make the price valuta dynamic, based on the country the user is located in. Or you can make the promotional label in the corner disappear when a product is no longer on sale.

Save and publish your layouts for web and e-mail
When you are done customizing your layout, click save and publish in the top right corner.
If you are not ready to Publish, save it and come back to it later.
Please also read our blog "Save time and drive conversions with the Layout Designer for E-mails"
💡Reach out to Raptor Support, support@raptorsmartadvisor.com, if you need assistance to implement the code.